Getting Started: Portals
Contents
Creating Portals
A portal is a collection of widgets displayed on one page.
A portal can be defined as a template portal to display data for a specific entity which is passed as a parameter. A portal can also be regular, in which case the entity is defined in the configuration text by the user. These instructions detail the creation of a regular portal for the entity br-1905.
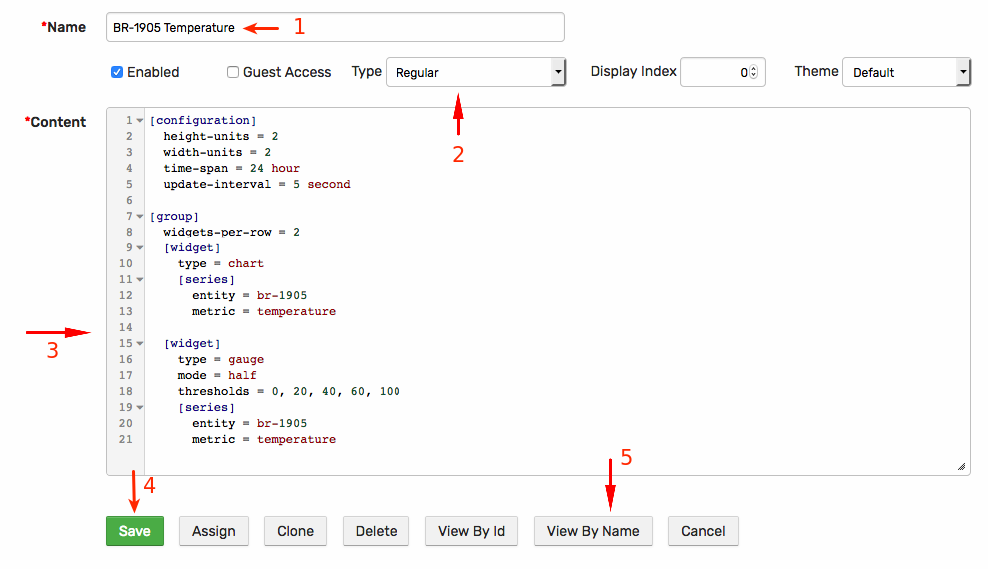
Expand Portals from the top menu and click Create

Specify a portal name.
Set portal to Regular in the Type drop-down list.
Copy the following configuration text into the Content window.
[configuration] height-units = 2 width-units = 2 timespan = 24 hour update-interval = 5 second [group] widgets-per-row = 2 [widget] type = chart [series] entity = br-1905 metric = temperature [widget] type = gauge mode = half thresholds = 0, 20, 40, 60, 100 [series] entity = br-1905 metric = temperatureThe above portal contains two widgets: a 24-hour linear Time Chart and a Gauge Chart showing the last value.
Click Save.
To view the portal, click View By Name.

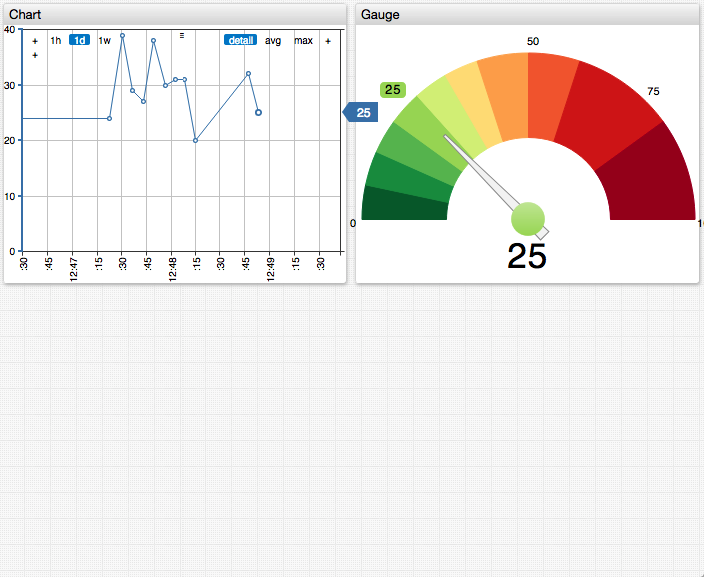
The resulting portal is shown below:

Adding Widgets
Add a third time chart which contains a calculated series by appending the following text to widget configuration in the Content window:
[widget]
type = chart
mode = stack
[series]
entity = br-1905
metric = temperature
color = orange
# multiply values by 2
replace-value = value * 2
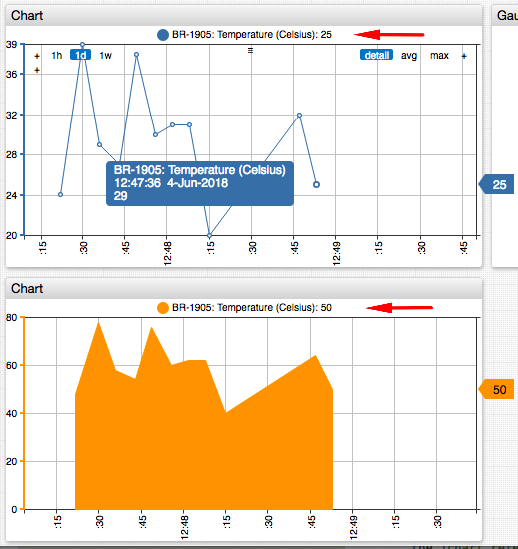
Reload the portal to view the new chart.
Start a bash loop to observe new data points as they appear in the portal.
Review the Selecting Series Overview and Charts Documentation for more layout examples.
Metadata
The Charts library provides settings and functions to add meta data to charts and thus eliminate manual tagging and labeling.
Add the following settings at the [configuration] level to automatically embed entity and metric metadata into series legend.
legend-position = top
add-meta = true
label-format = meta.entity.label: meta.metric.label (meta.metric.units)

Click View By Name to view the updated portal.

Continue to Part 4: Export Data.
